Olá pessoal,
queria saber se alguem sabe como se comporta o webchat em sites responsivos.
é aconselhável utilizar o webchat nesse tipo de sites?
Se sim, tem algum ponto a mais que tem que considerar na hora de criá-lo?
Bom dia, os webchats são responsíveis e o usuário pode habilitar a opção de usar o navegador como desktop ou não.
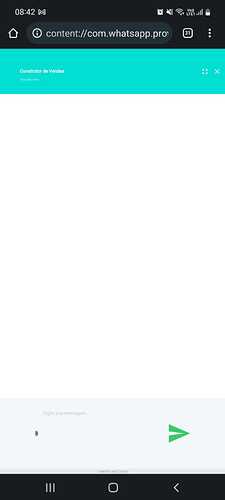
Indico que personalize o CSS para que o webchat sempre aba em full screen, desta forma:
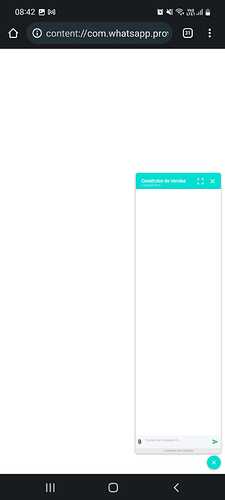
Já se o chat não abrir em full screen, ficará desta forma:
Para que um site seja responsivo é preciso que ele possua a seguinte tag no head do html:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Caso o site/arquivo html não possua essa tag, os navegadores consideram como se fosse um desktop, fazendo com que o WebChat não seja visualizado da maneira correta.
Oi, @SarahPinheiro ! É isso que preciso aqui também, mas estou tendo problemas ao tentar customizar isso via .css.
Pode dar um exemplo de .css para personalizar algum desses parâmetros, como o “startFullScreen”?
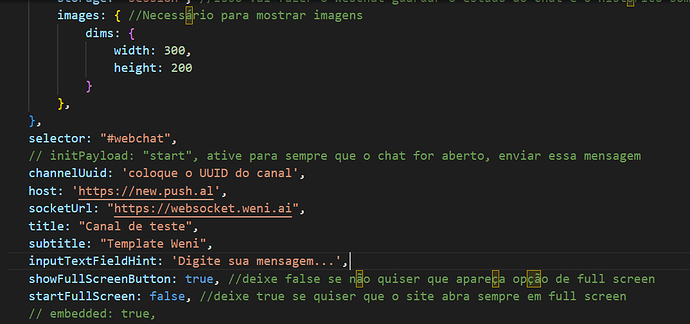
Oi você pode ver a versão personalizável, esse tópico pode te ajudar Webchat em outra aba - #2 por Enricksen
Oi, @malluFerreira ! Tentei configurar esse script no html, mas não funciona. O bot não responde.
<div id="webchat"/>
<script src="https://storage.googleapis.com/push-webchat/wwc-latest.js"></script>
// Or you can replace latest with a specific version
<script>
WebChat.default.init({
selector: "#webchat",
initPayload: "Hello",
channelUuid: 'put-uuid-here', // External Channel UUID from Weni
host: 'https://flows.weni.ai', // Host URL from Weni
socketUrl: "https://websocket.weni.ai",
title: "Title",
subtitle: "Subtitle",
})
</script>
Fiquei na dúvida se estou usando o put-uuid-here correto. Peguei na parte de integrations da plataforma o identificador que vem depois de 'https://weni-sp-integrations-production.s3.amazonaws.com/apptypes/wwc/ na tab ‘script code’. É esse mesmo?
Crie um canal externo em Integrações > Outras Aplicações > Adicione canal, você irá utilizar o uuid desse canal
consegui achar o uuid, valeu! Estava correto ![]()
Ainda assim, o bot não responde. Eu preciso alterar algum campo do Webchat.default.init do Github referenciado no outro tópico?
Estou usando a versão do script que postei anteriormente ![]()