Olá, pessoal! ![]()
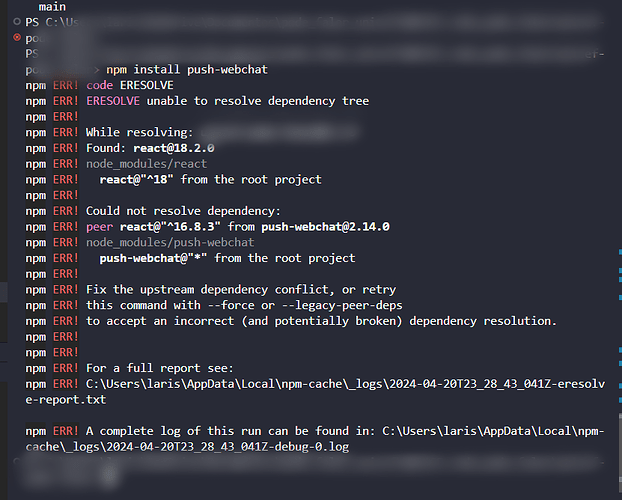
Estou trabalhando em um projeto que requer a integração do chatbot via canal web. Este projeto utiliza Next.js na versão 14.1.4, React na versão 18.2.0 e React DOM na mesma versão. Além disso, o Node.js está configurado na versão 20.11.1. Como parte do desenvolvimento, preciso personalizar o estilo e manipular dados do chatbot. Ao tentar acessar o script conforme instruído no README do repositório link aqui na seção As a React component, me deparei com um obstáculo inicial. Ao tentar baixar o pacote, meu terminal apresentou o seguinte erro:
Após uma análise, percebi que o projeto está utilizando uma versão do React superior à suportada pelo push-webchat. Enquanto meu projeto utiliza o [email protected], o push-webchat requer o React@“^16.8.3”. Existe alguma maneira de resolver essa discrepância sem recorrer a npm install push-webchat --force, considerando que isso pode resultar em bugs potenciais? Além disso, um downgrade no projeto não é viável devido às dependências necessárias para a versão atual. Existe uma alternativa viável para integrar o webchat?
Além disso, o próximo passo no README solicita a implementação da seguinte função:
import { Widget } from 'push-webchat';
function CustomWidget = () => {
return (
<Widget
initPayload={"/get_started"}
socketUrl={"https://socket.push.al"}
title={"Title"}
/>
)
}
Essa função parece estar gerando um erro. Qual seria a melhor abordagem para corrigi-lo? Talvez algo como:
import { Widget } from 'push-webchat';
function CustomWidget() {
return (
<Widget
initPayload={"/get_started"}
socketUrl={"https://socket.push.al"}
title={"Title"}
/>
);
}
ou
import { Widget } from 'push-webchat';
const CustomWidget = () => {
return (
<Widget
initPayload={"/get_started"}
socketUrl={"https://socket.push.al"}
title={"Title"}
/>
);
}
Agradeço pela atenção.
Larissa